Kullanıcı Arayüzünü Tanımlama
React, kullanıcı arayüzleri (UI) render etmek için kullanılan bir JavaScript kütüphanesidir. Kullanıcı arayüzü butonlar, metinler ve resimler gibi küçük birimlerden oluşur. React bunları yeniden kullanılabilir, iç içe yerleştirilebilir bileşenler halinde birleştirmenize olanak tanır. Web sitelerinden telefon uygulamalarına kadar ekrandaki her şey bileşenlere ayrılabilir. Bu bölümde, React bileşenlerini oluşturmayı, özelleştirmeyi ve koşullu olarak görüntülemeyi öğreneceksiniz.
Bu bölümde
- İlk React bileşeninizi nasıl yazarsınız
- Çok bileşenli dosyalar ne zaman ve nasıl oluşturulur
- JSX ile JavaScript’e işaretleme nasıl eklenir
- Bileşenlerinizden JavaScript fonksiyonlarına erişmek için JSX ile süslü parantezler nasıl kullanılır
- Bileşenler prop’lar ile nasıl yapılandırılır
- Bileşenleri koşullu olarak nasıl render edebilirim
- Birden çok bileşeni aynı anda nasıl render edebilirim
- Bileşenleri saf tutarak kafa karışıklığına neden olan hatalardan nasıl kaçınılır
- Kullanıcı arayüzünüzü ağaçlar olarak anlamak neden yararlıdır
İlk bileşeniniz
React uygulamaları, bileşenler adı verilen izole kullanıcı arayüzü parçalarından oluşturulur. Bir React bileşeni, işaretleme ile serpiştirebileceğiniz bir JavaScript fonksiyonudur. Bileşenler bir buton kadar küçük veya tüm bir sayfa kadar büyük olabilir. İşte üç adet Profil bileşeni oluşturan bir Galeri bileşeni:
function Profile() { return ( <img src="https://i.imgur.com/MK3eW3As.jpg" alt="Katherine Johnson" /> ); } export default function Gallery() { return ( <section> <h1>Muhteşem Bilim İnsanları</h1> <Profile /> <Profile /> <Profile /> </section> ); }
Bu konuyu öğrenmeye hazır mısınız?
React bileşenlerini bildirmeyi ve kullanmayı öğrenmek için İlk bileşeniniz bölümünü okuyun.
Devamını OkuBileşenlerin içe ve dışa aktarılması
Bu durumda, bir dosyada birçok bileşen bildirebilirsiniz, ancak büyük dosyaları navigate etmek zor olabilir. Bu sorunu çözmek için, bir bileşeni kendi dosyasında dışa aktarabilir (export), ardından başka bir dosyadan o bileşeni içe aktarabilirsiniz (import):
import Profile from './Profile.js'; export default function Gallery() { return ( <section> <h1>Muhteşem Bilim İnsanları</h1> <Profile /> <Profile /> <Profile /> </section> ); }
Bu konuyu öğrenmeye hazır mısınız?
Bileşenleri kendi dosyalarına nasıl ayıracağınızı öğrenmek için Bileşenleri İçe ve Dışa Aktarma bölümünü okuyun.
Devamını OkuJSX ile işaretleme (markup) yazma
Her React bileşeni, React’in tarayıcıda render ettiği bazı işaretlemeler (markuplar) içerebilecek bir JavaScript fonksiyonudur. React bileşenleri, bu işaretlemeyi temsil etmek için JSX adı verilen bir sözdizimi uzantısını kullanır. JSX, HTML’ye çok benzer, ancak biraz daha katıdır ve dinamik bilgileri görüntüleyebilir.
Mevcut HTML işaretlemesini bir React bileşenine yapıştırırsak, bu her zaman çalışmayacaktır:
export default function TodoList() { return ( // Bu tam olarak işe yaramaz! <h1>Hedy Lamarr'ın Yapılacakları</h1> <img src="https://i.imgur.com/yXOvdOSs.jpg" alt="Hedy Lamarr" class="photo" > <ul> <li>Yeni trafik ışıkları icat etmek <li>Bir film sahnesinin provasını yapmak <li>Spektrum teknolojisini geliştirmek </ul>
Eğer böyle bir HTML’iniz varsa, dönüştürücü kullanarak düzeltebilirsiniz:
export default function TodoList() { return ( <> <h1>Hedy Lamarr'ın Yapılacakları</h1> <img src="https://i.imgur.com/yXOvdOSs.jpg" alt="Hedy Lamarr" className="photo" /> <ul> <li>Yeni trafik ışıkları icat etmek</li> <li>Bir film sahnesinin provasını yapmak</li> <li>Spektrum teknolojisini geliştirmek</li> </ul> </> ); }
Bu konuyu öğrenmeye hazır mısınız?
Doğru JSX yazmayı öğrenmek için JSX ile İşaretleme (Markup) Yazma bölümünü okuyun.
Devamını OkuJSX içinde JavaScript kodunu süslü parantezlerle kullanma
JSX, renderlama mantığını ve içeriği aynı yerde tutarak bir JavaScript dosyası içinde HTML benzeri biçimlendirme yazmanıza olanak tanır. Bazen bu işaretlemenin içine küçük bir JavaScript mantığı eklemek veya dinamik bir özelliğe başvurmak isteyebilirsiniz. Bu durumda, JavaScript’e “bir pencere açmak” için JSX’inizde süslü parantezleri kullanabilirsiniz:
const person = { name: 'Gregorio Y. Zara', theme: { backgroundColor: 'black', color: 'pink' } }; export default function TodoList() { return ( <div style={person.theme}> <h1>{person.name}'nın Yapılacaklası</h1> <img className="avatar" src="https://i.imgur.com/7vQD0fPs.jpg" alt="Gregorio Y. Zara" /> <ul> <li>Görüntülü telefonu geliştirmek</li> <li>Havacılık derslerini hazırlamak</li> <li>Alkol yakıtlı motor üzerinde çalışmak</li> </ul> </div> ); }
Bu konuyu öğrenmeye hazır mısınız?
JSX’ten JavaScript verilerine nasıl erişileceğini öğrenmek için JSX içinde Süslü Parantezlerle JavaScript bölümünü okuyun.
Devamını OkuBileşenlere Prop’ları Aktarma
React bileşenleri birbirleriyle iletişim kurmak için props kullanırlar. Her ana bileşen, alt bileşenlerine prop’lar vererek onlara bazı bilgiler aktarabilir. Prop’lar size HTML özelliklerini hatırlatabilir, ancak nesneler, diziler, fonksiyonlar ve hatta JSX dahil olmak üzere herhangi bir JavaScript değerini bunlar aracılığıyla iletebilirsiniz!
import { getImageUrl } from './utils.js' export default function Profile() { return ( <Card> <Avatar size={100} person={{ name: 'Katsuko Saruhashi', imageId: 'YfeOqp2' }} /> </Card> ); } function Avatar({ person, size }) { return ( <img className="avatar" src={getImageUrl(person)} alt={person.name} width={size} height={size} /> ); } function Card({ children }) { return ( <div className="card"> {children} </div> ); }
Bu konuyu öğrenmeye hazır mısınız?
Prop’ların nasıl aktarılacağını ve okunacağını öğrenmek için Bileşenlere Prop’ları Aktarma bölümünü okuyun.
Devamını OkuKoşullu olarak render etme
Bileşenlerinizin genellikle farklı koşullara bağlı olarak farklı şeyler göstermesi gerekecektir. React’te, if ifadeleri, && ve ? : operatörleri gibi JavaScript sözdizimlerini kullanarak JSX’i koşullu olarak render edebilirsiniz.
Bu örnekte, bir onay işaretini (checkmark) koşullu olarak render etmek için JavaScriptdeki && operatörü kullanılmıştır:
function Item({ name, isPacked }) { return ( <li className="item"> {name} {isPacked && '✅'} </li> ); } export default function PackingList() { return ( <section> <h1>Sally Ride'ın Bavul Listesi</h1> <ul> <Item isPacked={true} name="Uzay giysisi" /> <Item isPacked={true} name="Altın yapraklı kask" /> <Item isPacked={false} name="Tam'in fotoğrafı" /> </ul> </section> ); }
Bu konuyu öğrenmeye hazır mısınız?
İçeriği koşullu olarak render etmenin farklı yollarını öğrenmek için Koşullu Olarak Render Etmek bölümünü okuyun.
Devamını OkuListeleri render etmek
Genellikle bir veri koleksiyonundan birden fazla benzer bileşeni görüntülemek istersiniz. Veri dizinizi filtrelemek ve bir bileşen dizisine dönüştürmek için JavaScript’in filter() ve map() fonksiyonlarını React ile kullanabilirsiniz.
Her dizi öğesi için bir key belirtmeniz gerekecektir. Genellikle, veritabanından bir ID’yi key olarak kullanmak isteyeceksiniz. Key’ler, liste değişse bile React’in her öğenin listedeki yerini takip etmesini sağlar.
import { people } from './data.js'; import { getImageUrl } from './utils.js'; export default function List() { const listItems = people.map(person => <li key={person.id}> <img src={getImageUrl(person)} alt={person.name} /> <p> <b>{person.name}:</b> {' ' + person.profession + ' '} bilinen çalışması: {person.accomplishment} </p> </li> ); return ( <article> <h1>Bilim insanları</h1> <ul>{listItems}</ul> </article> ); }
Bu konuyu öğrenmeye hazır mısınız?
Bir bileşen listesinin nasıl render edileceğini ve bir anahtarın nasıl seçileceğini öğrenmek için Listeleri Render Etmek bölümünü okuyun.
Devamını OkuBileşenleri saf tutmak
Bazı JavaScript fonksiyonları saftır. Saf bir fonksiyon:
- Kendi işine bakar. Çağrılmadan önce var olan hiçbir nesneyi veya değişkeni değiştirmez.
- Aynı girdiler, aynı çıktılar. Aynı girdiler verildiğinde, saf bir fonksiyon her zaman aynı sonucu döndürmelidir.
Bileşenlerinizi yalnızca saf fonksiyonlar olarak yazarsanız, kod tabanınız büyüdükçe şaşırtıcı hatalardan ve öngörülemeyen davranışlardan kaçınabilirsiniz. İşte saf olmayan bir bileşen örneği:
let guest = 0; function Cup() { // Kötü: önceden var olan bir değişkeni değiştirir! guest = guest + 1; return <h2>Misafir #{guest} için çay bardağı</h2>; } export default function TeaSet() { return ( <> <Cup /> <Cup /> <Cup /> </> ); }
Önceden var olan bir değişkeni değiştirmek yerine bir prop geçirerek bu bileşeni saf hale getirebilirsiniz:
function Cup({ guest }) { return <h2>Misafir #{guest} için çay bardağı</h2>; } export default function TeaSet() { return ( <> <Cup guest={1} /> <Cup guest={2} /> <Cup guest={3} /> </> ); }
Bu konuyu öğrenmeye hazır mısınız?
Bileşenlerin saf, öngörülebilir fonksiyonlar olarak nasıl yazılacağını öğrenmek için Bileşenleri Saf Tutmak bölümünü okuyun.
Devamını OkuArayüzünüzü bir ağaç olarak düşünün
React, bileşenler ve modüller arasındaki ilişkileri modellemek için ağaçları kullanır.
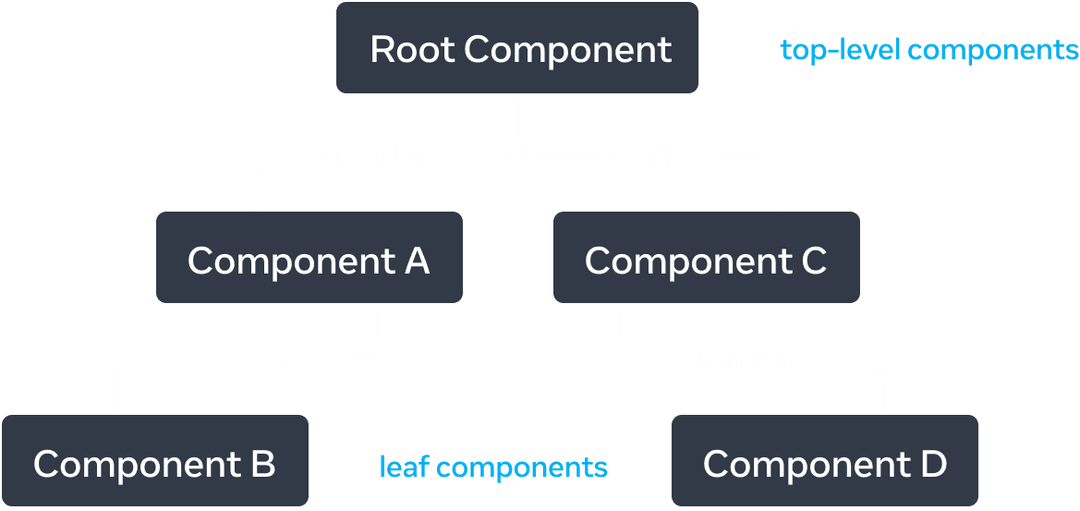
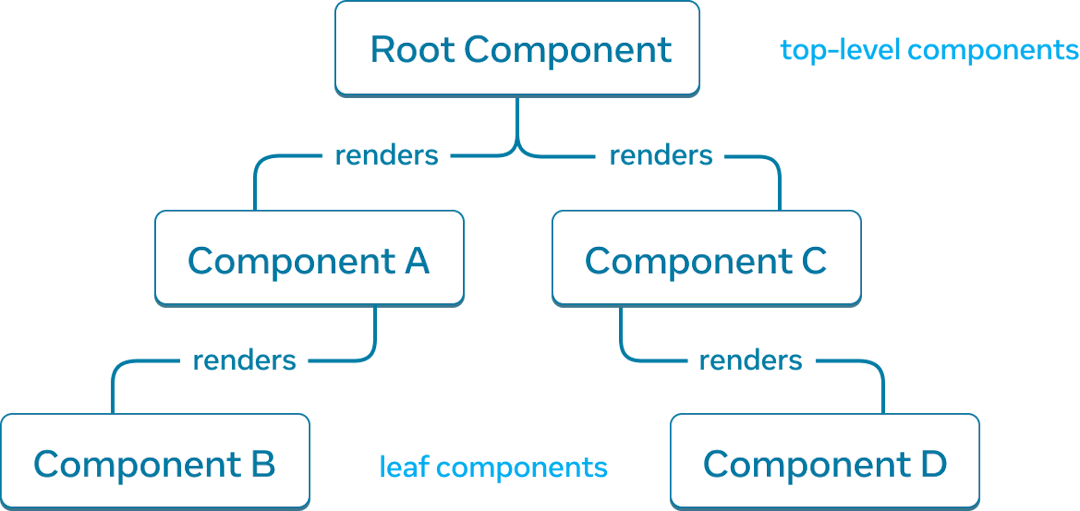
React render ağacı, bileşenler arasındaki üst ve alt ilişkisinin bir temsilidir.


Örnek bir React render ağacı.
Ağacın tepesine, kök bileşene yakın bileşenler üst düzey bileşenler olarak kabul edilir. Alt elemanı olmayan bileşenler yaprak bileşenlerdir. Bileşenlerin bu şekilde kategorize edilmesi, veri akışını ve render etme performansını anlamak için kullanışlıdır.
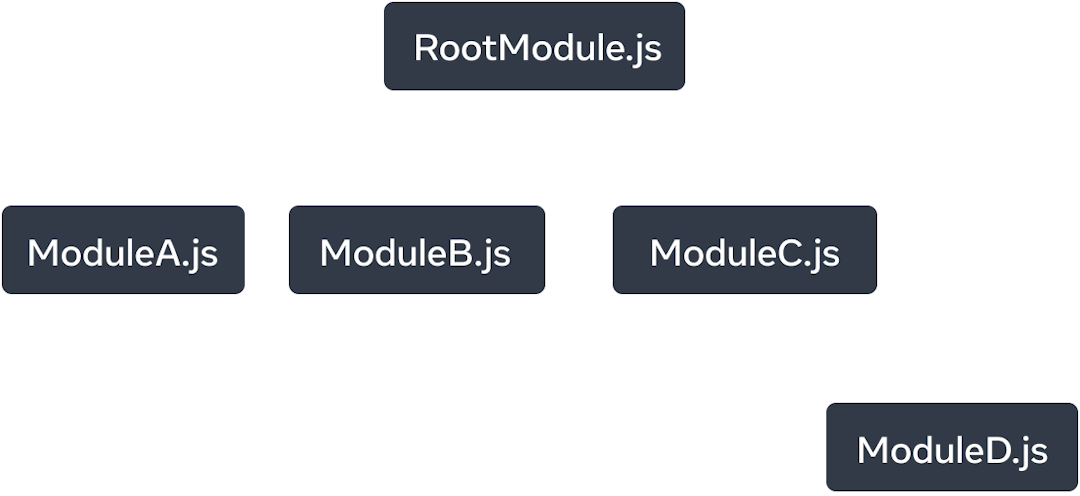
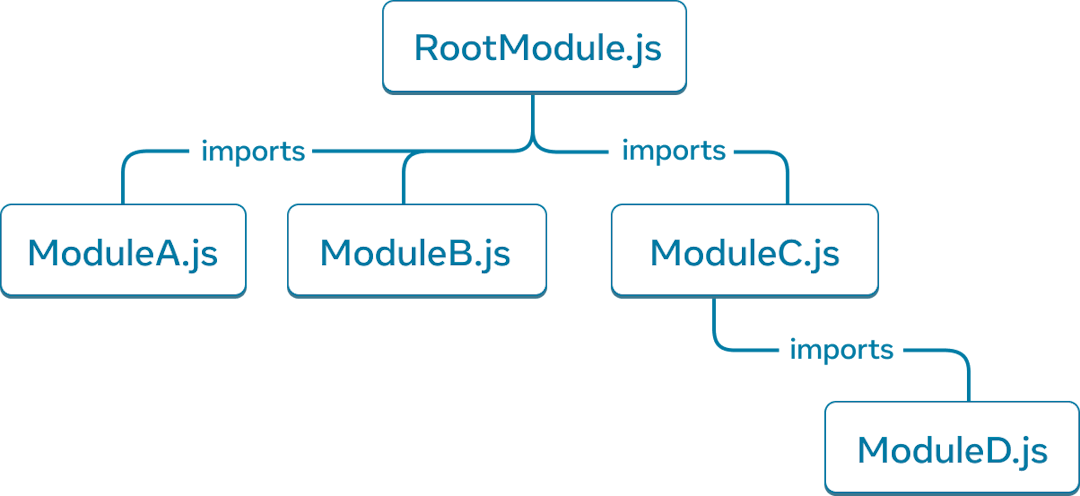
JavaScript modülleri arasındaki ilişkiyi modellemek, uygulamanızı anlamanın bir başka yararlı yoludur. Bunu modül bağımlılık ağacı olarak adlandırıyoruz.


Örnek bir modül bağımlılık ağacı.
Bağımlılık ağacı genellikle derleme araçları tarafından istemcinin indirmesi ve renderlaması için ilgili tüm JavaScript kodunu paketlemek için kullanılır. Büyük bir paket boyutu, React uygulamaları için kullanıcı deneyimini geriletir. Modül bağımlılık ağacını anlamak, bu tür sorunları ayıklamak için yardımcı olur.
Bu konuyu öğrenmeye hazır mısınız?
Bir React uygulaması için render ve modül bağımlılık ağaçlarının nasıl oluşturulacağını ve bunların kullanıcı deneyimini ve performansı iyileştirmek için nasıl yararlı zihinsel modeller olduğunu öğrenmek için Arayüzünüzü Bir Ağaç Olarak Anlamak bölümünü okuyun.
Devamını OkuSırada ne var?
Bu bölümü sayfa sayfa okumaya başlamak için İlk Bileşeniniz bölümüne gidin!
Ya da bu konulara zaten aşinaysanız, neden Etkileşim Ekleme hakkında okumuyorsunuz?