Render Et ve İşle
Bileşenleriniz ekranda görüntülenmeden önce React tarafından render edilmek zorundadırlar. Bu süreçteki her bir adımı anlamak, kodunuzun nasıl çalıştığı hakkında düşünmenize ve davranışını açıklamanıza yardımcı olacaktır.
Bunları öğreneceksiniz
- React’te render etmek ne demektir
- React ne zaman ve niye bir bileşeni render eder
- Bir bileşenin ekranda görüntülenmesi için gerçekleşen adımlar nelerdir
- Render etmek niye her zaman bir DOM güncellemesine neden olmaz
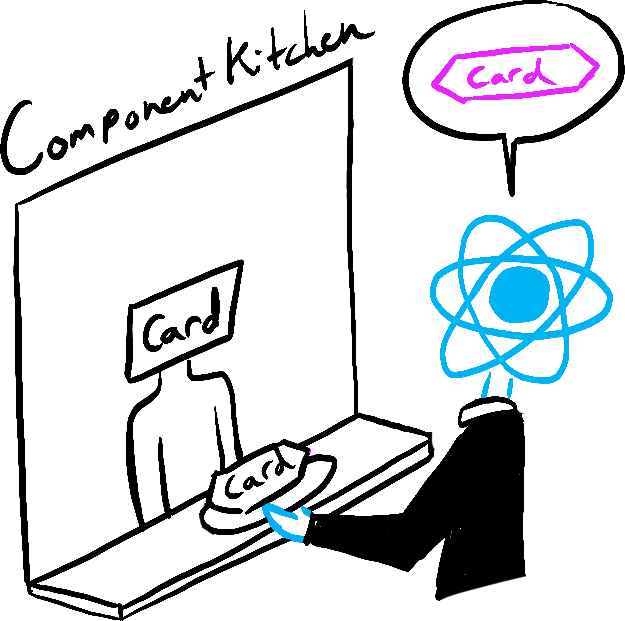
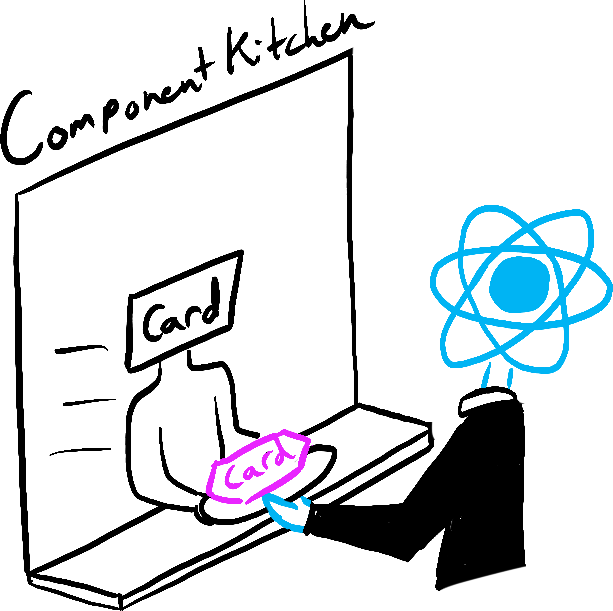
Bileşenlerinizin mutfakta, malzemelerden lezzetli yemekler pişiren aşçılar olduğunu hayal edin. Bu senaryoda React, müşterilerin siparişlerini alan ve müşterilere siparişlerini teslim eden garsondur. UI’ı (kullanıcı arayüzü) isteme ve servis etme süreci üç adımdan oluşur:
- Bir render tetiklemek (müşterinin siparişinin mutfaktaki aşçıya iletilmesi)
- Bileşeni render etmek (siparişin mutfakta hazırlanması)
- DOM’a işlemek (siparişin masaya götürülmesi)

Tetikle 
Render Et 
İşle
Rachel Lee Nabors tarafından görselleştirilmiştir.
1. Adım: Bir render tetiklemek
Bir bileşenin render edilmesi için iki sebep vardır:
- İlk sebep bileşenin ilk defa render edilmesidir.
- İkinci sebep ise bileşenin (ya da üst bir bileşenin) state’inin güncellenmesidir.
İlk render
Uygulamanız başladığında, ilk render’ı tetiklemeniz gerekmektedir. Framework’ler ve sandbox’lar bazen bu kodu gizlerler ancak bu, hedef DOM node’unun createRoot ile çağrılması ve ardından bileşeninizle o DOM node’unun render metodu çağrılarak ilk render tetiklenir:
import Image from './Image.js'; import { createRoot } from 'react-dom/client'; const root = createRoot(document.getElementById('root')) root.render(<Image />);
root.render() ifadesini yorum satırı (”//”) içine alın ve bileşeninizin kaybolduğunu görün!
State güncellendiği zaman yeniden render etmek
Bir bileşen ilk defa render edildikten sonra, set fonksiyonu ile state’i güncelleyerek bileşenin tekrar render edilmesini sağlayabilirsiniz. Bileşeninizin state’ini güncellemek otomatik olarak sıraya bir render almaktadır. (Bunu restorandaki bir müşterinin susuzluk ve açlık durumuna göre ilk siparişini verdikten sonra çay, tatlı ve benzeri şeyleri sipariş etmesi gibi düşünebilirsiniz.)

State update... 
...triggers... 
...render!
Rachel Lee Nabors tarafından görselleştirilmiştir.
2. Adım: React bileşeninizi render eder
Bir render tetiklediğiniz zaman React, ekranda neyin görüntüleneceğini belirlemek için bileşenlerinizi çağırır. “Render etmek” React’in bileşenlerinizi çağırması demektir.
- İlk render etme sırasında React, root (kök) bileşeni çağırır.
- Daha sonraki renderlar için React, render’ı tetikleyen state güncellemesinin yapıldığı bileşeni çağırır.
Bu süreç recursive’dir (özyinelemeli): eğer güncellenmiş bileşen başka bir bileşen döndürüyorsa React bir sonra o bileşeni render edecek, o bileşen de bir şey döndürüyorsa React bir sonra o bileşeni render edecektir. Bu süreç daha fazla iç içe geçmiş bileşen kalmayıncaya ve React ekranda neyin görüntülenmesi gerektiğini bilene kadar deveam edecektir.
Aşağıdaki örnekte React, Gallery() ve Image() bileşenlerini birkaç kez çağıracaktır:
export default function Gallery() { return ( <section> <h1>Inspiring Sculptures</h1> <Image /> <Image /> <Image /> </section> ); } function Image() { return ( <img src="https://i.imgur.com/ZF6s192.jpg" alt="'Floralis Genérica' by Eduardo Catalano: a gigantic metallic flower sculpture with reflective petals" /> ); }
- İlk render esnasında React,
<section>,<h1>, ve üç<img>elementi için DOM node’larını oluşturacaktır. - Yeniden render esnasında React, eğer varsa önceki render’dan bu yana hangi özelliklerin değiştiğini hesaplayacaktır. Bir sonraki adım olan değişikliklerin DOM’a işlenmesi safhasına kadar bu bilgilerle hiçbir şey yapmayacaktır.
Derinlemesine İnceleme
Eğer güncellenen bileşen ağaçta çok yüksekteyse (üst bir eleman ise), güncellenen bileşen içinde render edilen iç içe geçmiş tüm bileşenleri de render etmek performans açısından ideal değildir. Eğer performans sorunlarıyla karşılaşıyorsanız, Performance bölümünde bu sorunu çözmenin birkaç yolu anlatılmaktadır. Vaktinden önce optimize etmeye çalışmayın!
3. Adım: React değişiklikleri DOM’a işler
After rendering (calling) your components, React will modify the DOM.
- For the initial render, React will use the
appendChild()DOM API to put all the DOM nodes it has created on screen. - For re-renders, React will apply the minimal necessary operations (calculated while rendering!) to make the DOM match the latest rendering output.
React DOM node’larını sadece render’lar arasında farklılık varsa değiştirir. Örneğin aşağıda, üst bileşeninden her saniye aldığı farklı prop’lar ile yeniden render edilen bir bileşen var. <input> elementine yazı yazmanıza ve değerini güncellemenize rağmen yeniden render edilen bileşende yazdığınız yazının kaybolmadığına dikkat edin:
export default function Clock({ time }) { return ( <> <h1>{time}</h1> <input /> </> ); }
Bu, son adımda React’in sadece <h1> elementinin içeriğini yeni time ile güncellediği için çalışmaktadır. React <input> elementinin JSX’te geçen seferki yerinde olduğunu görür ve <input> elementine ya da onun değerine dokunmaz!
Sonsöz: Tarayıcının boyanması
Render tamamlandıktan ve React DOM’u güncelledikten sonra, tarayıcı ekranı yeniden boyayacaktır. Bu süreç “tarayıcının render etmesi” olarak bilinsede, bu dökümantasyon boyunca kafa karışıklığını engellemk için biz ona “boyama” diyeceğiz.

Rachel Lee Nabors tarafından görselleştirilmiştir.