useDebugValue
useDebugValue, React Geliştirici Araçları içindeki özel bir Hook’a etiket eklemenizi sağlayan bir React Hook’udur.
useDebugValue(value, format?)Başvuru Dokümanı
useDebugValue(value, format?)
Okunabilir bir hata ayıklama değeri göstermek için özel hook’unuzun üst düzeyinde useDebugValue’yi çağırın.
import { useDebugValue } from 'react';
function useOnlineStatus() {
// ...
useDebugValue(isOnline ? 'Online' : 'Offline');
// ...
}Daha fazla örnek için aşağıya bakınız.
Parametreler
value: React Geliştirici Araçları’nda görüntülemek istediğiniz değer. Herhangi bir tip olabilir.- isteğe bağlı
format: Biçimlendirme fonksiyonu. Bileşen denetlendiğinde, React Geliştirici Araçları, biçimlendirme fonksiyonunuvalueile birlikte çağırır ve ardından döndürülen biçimlendirilmiş değeri (herhangi bir tipte olabilir) görüntüler. Biçimlendirme fonksiyonunu belirtmezseniz, orijinalvaluekendisi görüntülenir.
Dönüş değerleri
useDebugValue hiçbir değer döndürmez.
Kullanım
Özel bir Hook’a bir etiket eklemek.
Özel Hook’un üst düzeyinde useDebugValue’yi çağırarak, React Geliştirici Araçları için okunabilir bir hata ayıklama değeri gösterin.
import { useDebugValue } from 'react';
function useOnlineStatus() {
// ...
useDebugValue(isOnline ? 'Online' : 'Offline');
// ...
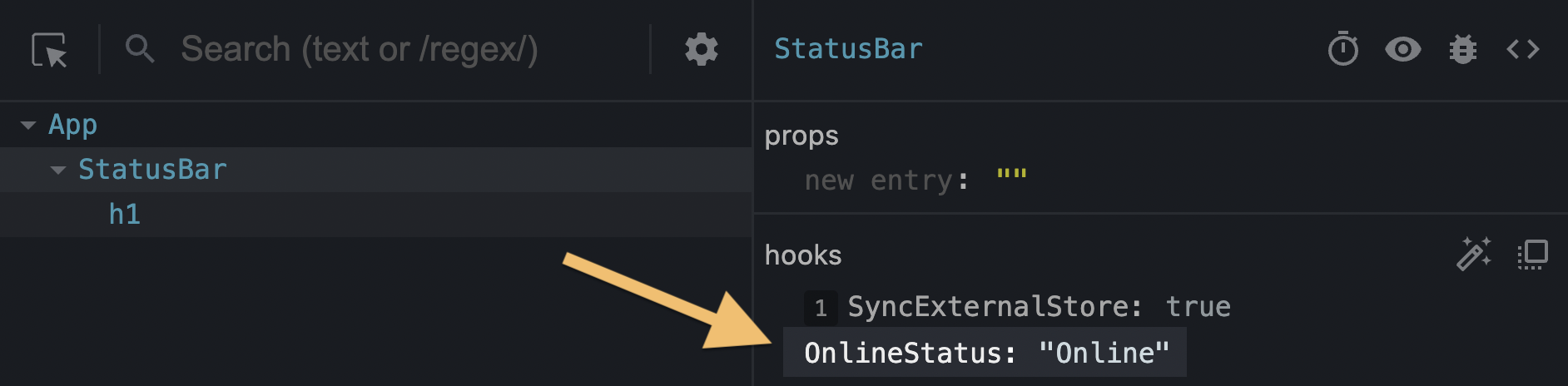
}Bu, useOnlineStatus’u çağıran bileşenlere denetlendiğinde OnlineStatus: "Online" gibi bir etiket verir:

useDebugValue çağrısı olmadan, yalnızca temel veriler (bu örnekte true) görüntülenirdi.
import { useSyncExternalStore, useDebugValue } from 'react'; export function useOnlineStatus() { const isOnline = useSyncExternalStore(subscribe, () => navigator.onLine, () => true); useDebugValue(isOnline ? 'Online' : 'Offline'); return isOnline; } function subscribe(callback) { window.addEventListener('online', callback); window.addEventListener('offline', callback); return () => { window.removeEventListener('online', callback); window.removeEventListener('offline', callback); }; }
Hata ayıklama değerinin biçimlendirmesini erteleme
useDebugValue’ye ikinci argüman olarak bir biçimlendirme fonksiyonu da geçirebilirsiniz:
useDebugValue(date, date => date.toDateString());Biçimlendirme fonksiyonunuz, hata ayıklama değerini parametre olarak alacak ve biçimlendirilmiş görüntü değerini döndürmelidir. Bileşeniniz denetlendiğinde, React Geliştirici Araçları bu fonksiyonu çağırır ve sonucunu görüntüler.
Bu, bileşen gerçekten denetlenmediği sürece, potansiyel olarak pahalı bir biçimlendirme mantığını çalıştırmaktan kaçınmanızı sağlar. Örneğin, date bir Date değeri ise, her render işlemi için toDateString() fonksiyonunu çağırmaktan kaçınılabilir.